Pada kesempatan ini saya akan menjelaskan bagaimana cara
membuat Logo di Photoshop. Terinspirasi dari tugas Desain Grafis saya, yaitu membut logo pada group kelas seperti berikut.
Berikut adalah langkah-langkah membuatnya :
1. Langkah pertama. Untuk membuat logo menggunakan photoshop,
kita buat folder baru
dengan cara File ->
New -> “Beri nama file” -> OK.
* Jika perlu resolusinya diperbesar, agar hasil gambar tidak pecah.
2. Kedua, buat teks yang akan ditulis, sebagai contoh saya akan membuat icon
group “Desain Grafis”. Posisikan tulisan di tengah .
group “Desain Grafis”. Posisikan tulisan di tengah .
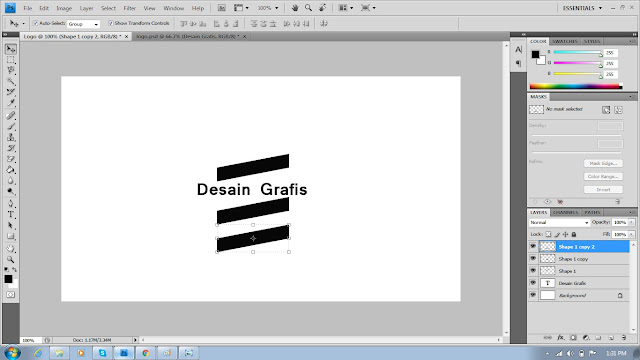
3. Kemudian untuk membuat tampilan yang berbeda, kita membuat objek persegi panjang
di Rectangle Tool, kemudian di rotasi dengan cara tekan Ctrl + T , lalu miringkan
dengan mouse.
4. Potong ujung sisi persegi panjang yg tadi dibuat agar sejajar. Dengan cara seleksi
tools, klik kanan di shape resterize layer , seleksi layer yang akan dipotong, kemudian
klik delete. Lakukan pada kedua sisi yang sama.
5. Untuk membuat
beberapa objek yang sama, yang harus kita lakukan yaitu dengan cara
tekan Ctrl
+ J pada layer yang sudah diseleksi. Atau dengan cara klik kanan pada layer
kemudian Duplicate Layer.
6. Kemudian ,
untuk membuat kesan lipatan pada objek yang sudah dibuat, kita perlu
meng-copy objek sebelumnya. Kemudian letakkan diantara kedua objek yang telah
dibuat,
pastikan warna berbeda agar mudah di edit. Kemudian tekan Ctrl + T lalu
rotate
(putar).
Pindahkan shape yang berbeda warna menjadi di paling bawah pada Layers. Lalu potong sisi ujung objek yang tidak rata.
7. Agar memberikan
efek lain, potong sisi pada objek yang berlawanan arah. Dengan
menggunakan Pen Tool. Sebelum itu ubah warna agar telihat jika melakukan
pemotongan. Satukan
sisi pada sisi yang terakhir agar menyatu.
Lalu klik
kanan pada objek yg dibuat oleh Pen Tool, lalu Make Selection. Ubah Feather
Radius menjadi 0 (nol), lalu Ok. Seleksi objek yang akan dipotong , kemudian
tekan
delete. Lakukan hal
yang sama pada sisi bawah. Kemudian kembalikan warna semula.
8. Untuk melengkapkan
tulisan icon , kita perlu tambahkan tulisan yang di letakkan pada
objek yang sudah kita buat sebelumnya, lakukan pada ketiga objek tersebut.
9. Masukkan icon gambar
yang akan diletakkan di bagian paling atas.
* Pilih icon
bergambar yg bertipe file .png agar background pada gambar icon tidak terlihat.
Untuk
mengecilkan icon, jangan lupa untuk menekan Shift. Agar objek yang dkecilkan
sama rata besarnya. Lalu rotate icon agar sejajar dengan objek.
semua layers, lalu klik Align Horizontal Centers.
11. Untuk meberikan efek lain, buat reatangle pada belakang semua objek yang sudah
dibuat. Letakkan shape rectangle di paling bawah. Kemudian ubah warna sesuai
keinginan anda. Kemudian rotate.
* Warna tulisan harus tetap terlihat
12. Kemudian kita
berikan gambar pada background. Pilih gambar, kemudian copy image,
kemudian klik
di edit kemudian paste. Lalu letakkan objek background di paling
bawah pada
layers.
13. Tipiskan
objek rectangle dengan cara double klik di shape rectangle pada layers , lalu
kecilkan Opacity. Lalu Ok.
Jika masih
ada objek yang tidak rapih bisa diedit kembali. Dan jika masih ada yang kurang
dengan desain tersebut anda dapat menambahkan objek lain.
Jika sudah,
maka proses pembuatan objek icon tersebut telah selesai.
Mohon maaf jika
terdapat kesalahan pada penulisan.
Semoga bermanfaat
dan terimakasih.





































0 komentar:
Posting Komentar